Deutsche Post World Net geht digital (1999)

Vorwort
In diesem Blog beschreibe ich einige meiner älteren Projekte aus der Retrospektive, die ich als Freiberufler und Grafiker getätigt habe. Ich vermeide es, Namen und spezifische Bezeichnungen zu verwenden, da alles was ich hier beschreibe, nur meine Erfahrungen sind und somit eine subjektiv Darstellung schildern. Da viele der Projekte vor über 10 Jahren umgesetzt wurden, kann ich heute nur auf meine persönlichen Notizen und Erinnerungen zurückgreifen, da viele Projekte heute nicht mehr existieren. Mein Bericht ist sozusagen eine historische Aufarbeitung.
Ich hoffe diese kleine Zeitreise ist geauso amüsant für Sie wie für mich. Vieles ist damals wie heute, nur eben mit anderen Spezifikationen und Tools, die bei der Umsetzung der Projekte benutzt wurden.
Als die Welt noch analog war
Um die Jahrtausendwende habe ich oft als Freiberufler in angesagten Internetagenturen gearbeitet. Es war die Zeit des Börsenhypse und jede Kreativagentur wollte sich als Internetdienstleister profilieren. Einige gingen an die Börse, viele wollten an die Börse, obwohl niemand wirklich wusste was es später für Auswirkungen hatte. Zu dieser Zeit, ich denke um 1995, wurde die Post privatisiert und in der Folgezeit wurde ein Börsengang geplant, der den Kreditgebern wie z.B. der KfW und anderen Institutionen einen satten Gewinn einbringen sollte. Gerade 1999 und auch einige Monate später war die Börsenrally voll im Gange und keiner wollte die Chance verpassen da mitzuspielen. Die Post, die sich dann zur Deutschen Post World Net (heute Deutsche Post DHL Group) umbenannt hatte, wollte hierbei groß rauskommen. Natürlich sollte das Wort “Net” suggerieren, dass man fit für das neue digitale Zeitalter war und zu den großen Playern gehören wollte. Ich betone “wollte”. Zum Börsengang sollte auch eine Webpräsenz entwickelt werden, die dem Börsengang förderlich sein sollte. Sie sollte innovativ, unglaublich, technisch versiert und grafisch umwerfend sein.Digitale Träume
Die Entscheider in der Post träumten davon in das digitale Zeitalter einzutreten, um wie mal einer sagte “eine Mark rein und zwei Mark raus” zu bekommen. Man war zu dieser Zeit geblendet und sehr verträumt, so dass man wirklich alles glaubte. Natürlich gab es einige große Gewinner in der Agenturszene, die sich mit den Börsengängen eine goldene Nase verdient hatten. Die Kleinanleger waren zum Schluss leider die Dummen. Egal. Jedenfalls wurde die Internetagentur “Pixelfactory” (wurde später von GFT AG übernommen) in Offenbach damit beauftragt das Projekt “Webpräsenz der DWPN” zu realisieren. Ich wurde ins Team einbezogen und konnte bei der Umsetzung grafisch etwas beisteuern. Vorne weg darf man nicht vergessen, dass die Post bisher jahrzehntelang ein staatliches Unternehmen war und die Hierarchie und Denkweise eines solchen Großunternehmens nach einer Privatisierung sich nicht schlagartig ändern würde. So war es klar, dass wir als Dienstleister mit Leuten zu tun hatten, die einerseits das neue digitale Zeitalter noch nicht kannten und anderseits sehr viele Alpha-Tiere mit einbezogen wurden, die sich bei der Umsetzung profilieren wollten.Die Zeiten waren anders
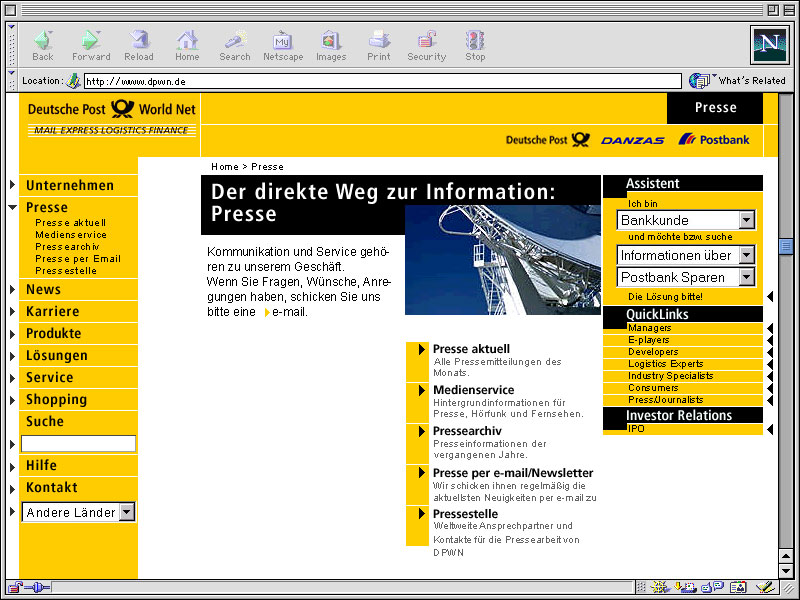
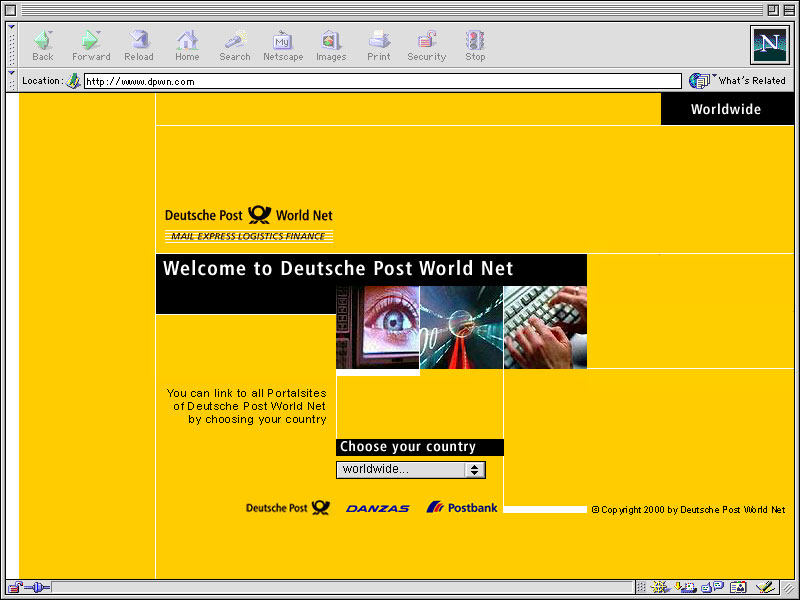
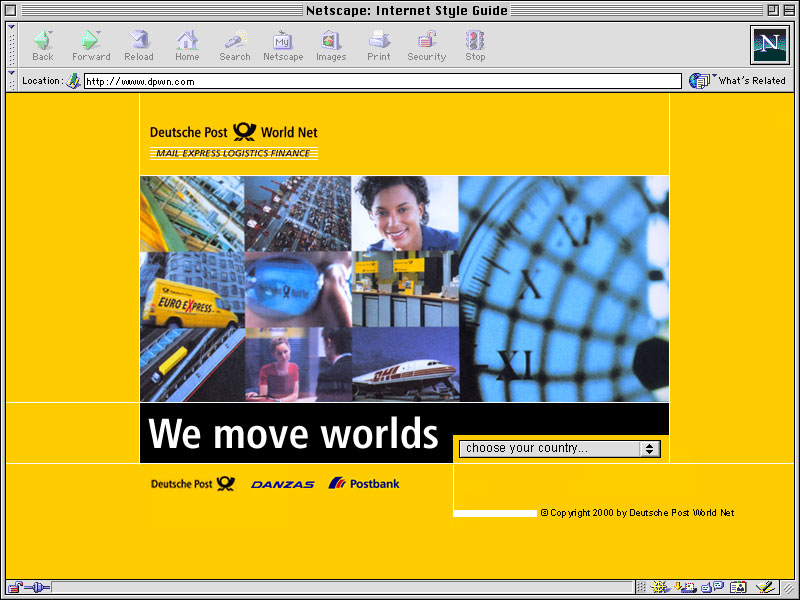
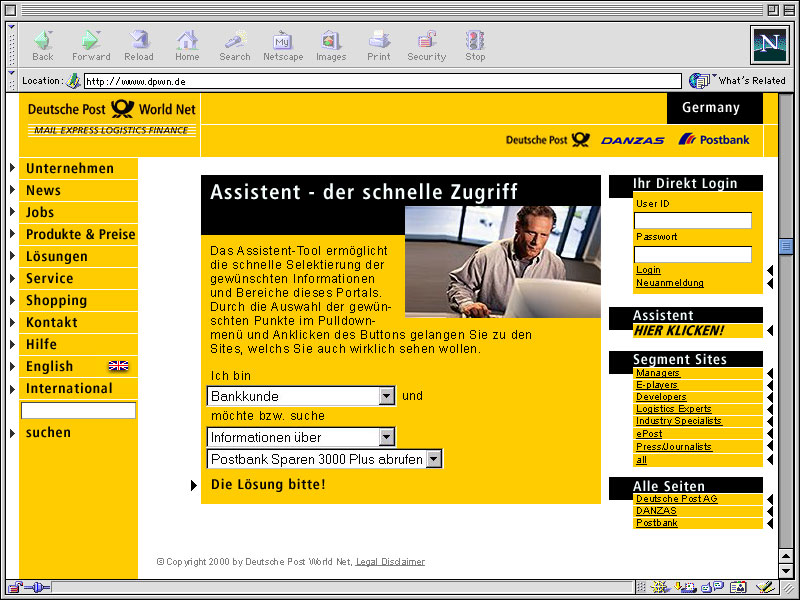
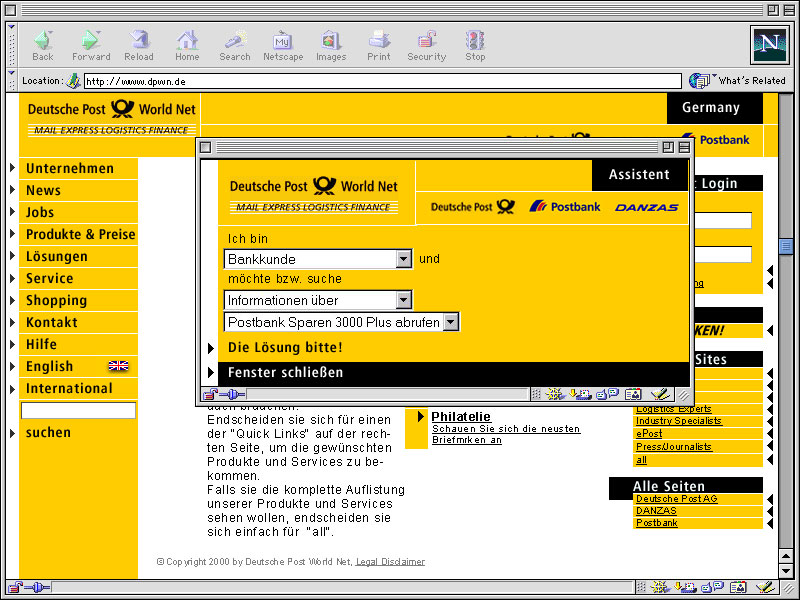
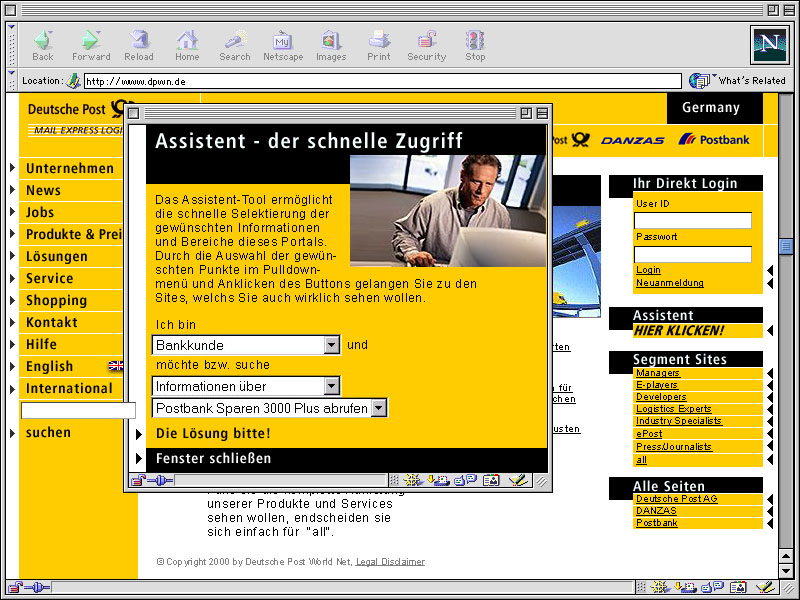
Man muss berücksichtigen, dass wir 1999 ganz andere Arbeitsbedingungen und Spezifikationen bei der Umsetzung der Projekte hatten. Es gab keine Projekttools wie heute z.B. Works, toogle oder Slack. Auch war google noch kein Hilfsmittel, um sich bei der Gestaltung oder Programmierung einige Inspirationen zu holen. Das Projekt war vom Umfang her sehr anspruchsvoll, aber die Möglichkeiten doch sehr begrenzt. Auch gab es zu dieser Zeit keine “Spezialisten”, die mehrere Jahre in dieser Branche Erfahrung hatten. Wir waren alle Allrounder, Quereinsteiger oder Blender, die neben dem grafischen Know-How auch zum Teil viele Komponenten selbst programmierten oder es zumindest versuchten. Die ersten Entwürfe mit einer Bildschirmauflösung von 800 x 600 dpi waren zu diesem Zeitpunkt die Norm. Größere Bildschirme waren eher selten, da unbezahlbar. Responsive Design und UI/UX war zu dieser Zeit kein Thema und auch vollkommen unbekannt. Wir orientierten uns vorwiegend an der aktuellen CI und den Printmedien, die DPWN damals nutzte und natürlich unserer Intuition. Design wurde von den aktuellen Printmedien und den Vorgaben der leitenden Headagenturen abgeleitet. Das war früher so üblich und machte es oft, um einiges schwerer und kostenintensiver, da das “statische” Denken der klassischen Agenturen mit den dynamischen Möglichkeiten der verschiedenen Browser und der jeweiligen Darstellung kollidierte. Viele grafische Elemente und typografischen Vorgaben konnten nicht einfach umgesetzt werden. Trotzdem wurden diese Anforderungen ohne Kompromisse gestellt. Der Slogan war, “alles ist möglich und kann gemacht werden”. Zumindest versprachen es die Internetagenturen über die jeweiligen Projektleiter, die zum Teil nicht wussten, ob es überhaupt machbar war. Wie konnten Sie es auch. Es gab bei großen Projekten noch nicht die nötige Erfahrung und Agenturen, die diese bereits hatte, gaben es nicht weiter. Freelancer waren oft der Schlüssel zum Erfolg, da hier der Know-How-Tranfer stattfand. Lösungen konnten wir zwar bieten, aber diese waren eher improvisiert und meiner Meinung nach nicht sehr langlebig und stabil. Wie in den oberen Bildern dargestellt, war das Design wie auch heute sehr schwarz- und gelblastig. Die Separation der Zielgruppen wurde oft mit einem Startscreen definiert, der ein Pulldown beinhaltete, bei dem man dann sein zugehöriges Land angab. DPWN war ja international und sollte auch beim Startscreen dies anzeigen. Cookies oder auch userspezifische Länderkennungen waren zu diesem Zeitpunkt noch unbekannt.Tools die 1999 hip waren
Zu der Zeit hatten wir noch ein überschaubares Angebot an Tools, die wir für die Umsetzung der Projekte zur Verfügung hatten. Am gängigsten waren die Microsoftprodukte (Word und Excel). Für den Grafiker war vorwiegend Photoshop 5.x das wichtigste Tool. Natürlich waren die Browser noch nicht fähig Schriften klar darzustellen, geschweige denn SVG-Formate zu erkennen. Grafikformate waren vorwiegend Gifs und Jpgs. Auch die gesamte Beschriftung der Navigation und grafische Elemente bei denen Bilder und Texte kombiniert wurden, waren alle samt Pixelgrafiken. Zumindest war der Fließtext im HTML-Format, was die Pflege der Inhalte erleichterte. Jede kleinste Änderung der Navigation erforderte einen Grafiker und Programmierer zur Anpassung der Webseite. CMS (Contentmanagementtool) war zu diesem Zeitpunkt noch nicht verbreitet. Folglich kostete eine Internetseite in dieser Größenordnung mehrere Millionen Euro und die Pflege der Inhalte musste auch noch berücksichtigt werden. Programmiert wurde zu dieser Zeit mit Golive Cyberstudio (GoNet communications) oder auch Dreamviewer (Macromedia). Es gab allerdings auch Leute die im reinen HTML-Code Webseiten umsetzten konnten (Geeks). Diese waren zu diesem Zeitpunkt, wie auch heute die Spezialisten, sehr gefragt und eher selten zu bekommen. Man versuchte mit höheren Mitarbeiterzahlen einen solchen Mangel zu kompensieren. Die erste Präsentation mit dem Kunden wurde mit Director von Macromedia umgesetzt. Da es in der Zeit üblich war, die gesamte Konzeption und Umsetzung auf der Vorstandsebene zu begleiten, war natürlich der Anspruch der Präsentationen immer sehr hoch. Somit wurden alle Screens im Vorfeld definiert und gestaltet, dann in der Präsentation programmiert, damit die Benutzung und Darstellung der zukünftigen Seite so nah am späteren Original war wie möglich ist. Hier wurde an Ressourcen und Budget nie gespart.Übrigens sind mittlerweile alle erwähnten Programme mit der Zeit von Adobe aufgekauft worden. So schafft man sich ein Monopol.

Eine Reise nach Bonn
Die Zeit war aufregend, da unsere Projekte von “ganz oben” dirigiert und beobachtet wurden. Das Internet und alles drumherum war zu dieser Zeit einer der wichtigsten strategischen Medien, die für Wachstum und Erfolg eines Unternehmens entscheidend waren. D.h. dies wurde priorisiert und Gelder wurden freigegeben, um gegenüber der Konkurrenz besser und schneller zu sein. Ein Börsengang war vor dem platzen der Dotcom-Blase eines der großen Ziele. Die besten Börsenstarts und Gewinne konnte man durch eine plausible und medienträchtige Internetstrategie und -präsenz fördern. Die Investoren und Banken waren gutgläubig und sehr verblendet. Wir reisten als ein siebenköpfiges Team an. Heute würde jeder schmunzeln, wenn man die Aufregung und die Wichtigkeit einer Erstpräsentation (Drafts, Animationen und Skizzen) vor 20 Jahren betrachtet. Heute würde man online über ZOOM oder anderen Tools präsentieren. Ganz einfach und unspektakulär. Vor Ort würden vielleicht zwei Leute einer Agentur mit einem Projektleiter des Auftraggebers darüber fachsimpeln. Nein, vor 20 Jahren war alles etwas wichtiger. Es wurde ein großes Meeting organisiert, wobei auch einige wichtige Entscheider*innen in der Runde dabei sein wollten. Wir und natürlich auch ich waren sehr nervös, da die Vorgespräche vorwiegend mit dem Geschäftsführer der Agentur und der Post stattfanden. Man war neugierig, aber auch so fokusiert, da man doch auch mit einem zufriedenstellenden Ergebnis zurückfahren wollte. In der ersten Phase hatte man sich vorgestellt. Positionen beim Projekt und Namen wurden ausgetauscht. Die Agentur Pixel-Factory stellte sich noch einmal mit einer kurzen Präsentation vor, für alle die, die zum ersten Mal mit der Agentur in Kontakt kamen. Arroganz und Überheblichkeit zwischen den Parteien war nicht zu spüren, da doch die Thematik zu wichtig war und alle einen Erfolg erzielen wollten. Wir stellten unsere zur damaligen Zeit innovativen Ideen vor. Eine dropdownspezifische Funktion, die verschiedene Zielseiten mit Informationen abrufen konnte. Diese Funktion nannten wir “Assistent”. Man konnte mit den jeweiligen Dropdowns sich selbst definieren, was man wollte und welche Aktion man benötige. Es klingt heute eher marginal, aber damals gab es noch keine nennenswerten Suchfunktionen auf einer Webseite, die dies erfüllen konnte. Man musste im Vorfeld definieren, was der User benötigte und wie dieser alles auf einfachste Weise findet. Dieser Assistent war zu dieser Zeit ein Novum und war auch in den Folgejahren ein hilfreiches Tool bevor sich die ersten Suchfunktionen auf Webseiten durchsetzten.
Auch wurde über einen Assistenten nachgedacht, der als Popup angezeigt wird. Das war ein cooles Feature. Ein separates Fenster zur normalen Webseite. Naja, heute wäre es ein “No go” aber zu der Zeit, war es sehr innovativ.


Wir hatten uns die Funktion eines “Quicklinks” ausgedacht. Es war eine Auswahl an Direktlinks, die wir vorab festlegten und davon ausgingen, dass die Nutzer vorwiegend auf diese Seiten zugriffen. Mit unserer Einschätzung lagen wir sehr gut, denn nach Fertigstellung der Webseite wurden die Quicklinks sehr gut genutzt.